Is the tree green? Are any of the trees green?
YES!
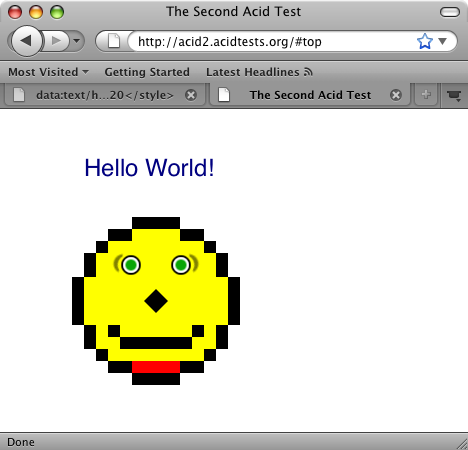
This is what the Acid2 test looks like in the very very super-duper-latest Firefox builds (slated for the version after 3.1, mind, not for 3.1):

Bug, you say? No! The last test in row 13 tests that this CSS doesn’t apply:
.parser { background: red pink; }
Two colors for a background as valid CSS? Surely you jest!
Actually, we don’t. CSS3 says background-color takes two colors, one for normal use and one for use if a corresponding background-image doesn’t load. The red ends up getting used as the background color, and the yellow that would have been present if the property hadn’t applied no longer shows. CSS3 makes previously-invalid CSS valid, and that’s okay, because CSS error handling is explicitly designed to allow it.
So no, “failing” Acid2 for now isn’t fail, it’s WIN. Hopefully the test will be updated soon so that that particular rule is invalid again.
Incidentally, the specification for this changed recently, which I presume is why WebKit/Safari/Chrome et al. don’t fail. I don’t know whether they implement the fallback color process or not, presumably not given how they handle this testcase, which should show a green square if CSS3 background colors are implemented to latest spec, but in any case they won’t trigger it even tho they’ve implemented a bunch of other parts of the CSS3 backgrounds spec.
Update: As Dan notes in comments, the once-invalid syntax is now invalid again, as fallback color support has been removed from CSS3 partially over syntax concerns and partially over its lack of generalizability to other cases in CSS. Now that support for fallback colors has been removed from trunk, Acid2 in bleeding-edge Firefox now displays as it was intended to display.